如何用簡單的文字和素材快速提升PPT氣質?3個留白技巧告訴你
“大家好,我是Luigi,好久不見。著名的建築師米斯.凡德洛說過一句話:Less is more。意思是少即是多,是一種反對過度裝飾的設計理念。在今天,這種理念也不斷的被運用在各種設計場景,設計看似簡
“大家好,我是Luigi,好久不見。
著名的建築師米斯.凡德洛說過一句話:Less is more。意思是少即是多,是一種反對過度裝飾的設計理念。
在今天,這種理念也不斷的被運用在各種設計場景,設計看似簡單,實則靜水流深。今天就給大家帶來幾個能夠快速提升PPT 質感的留白技巧,希望對大家有所幫助:)”
什麼是留白設計
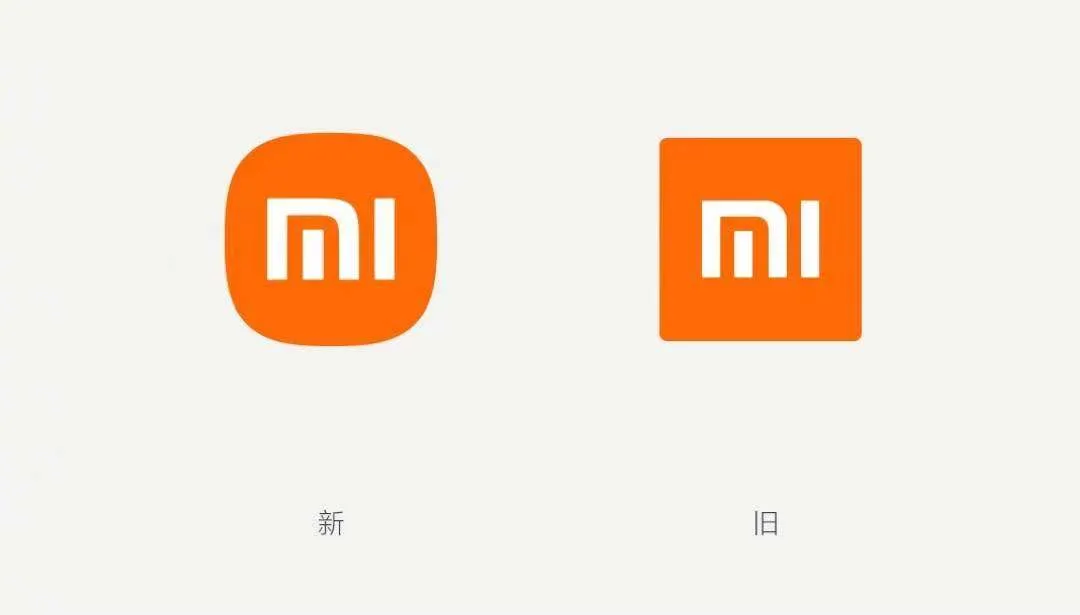
一說到留白設計,首先想到的代表人物就是原研哉,這個名字你可能不太熟悉,但我一說小米價值200w 的新LOGO,你是不是就有點印象了?

現在,這個名字幾乎成
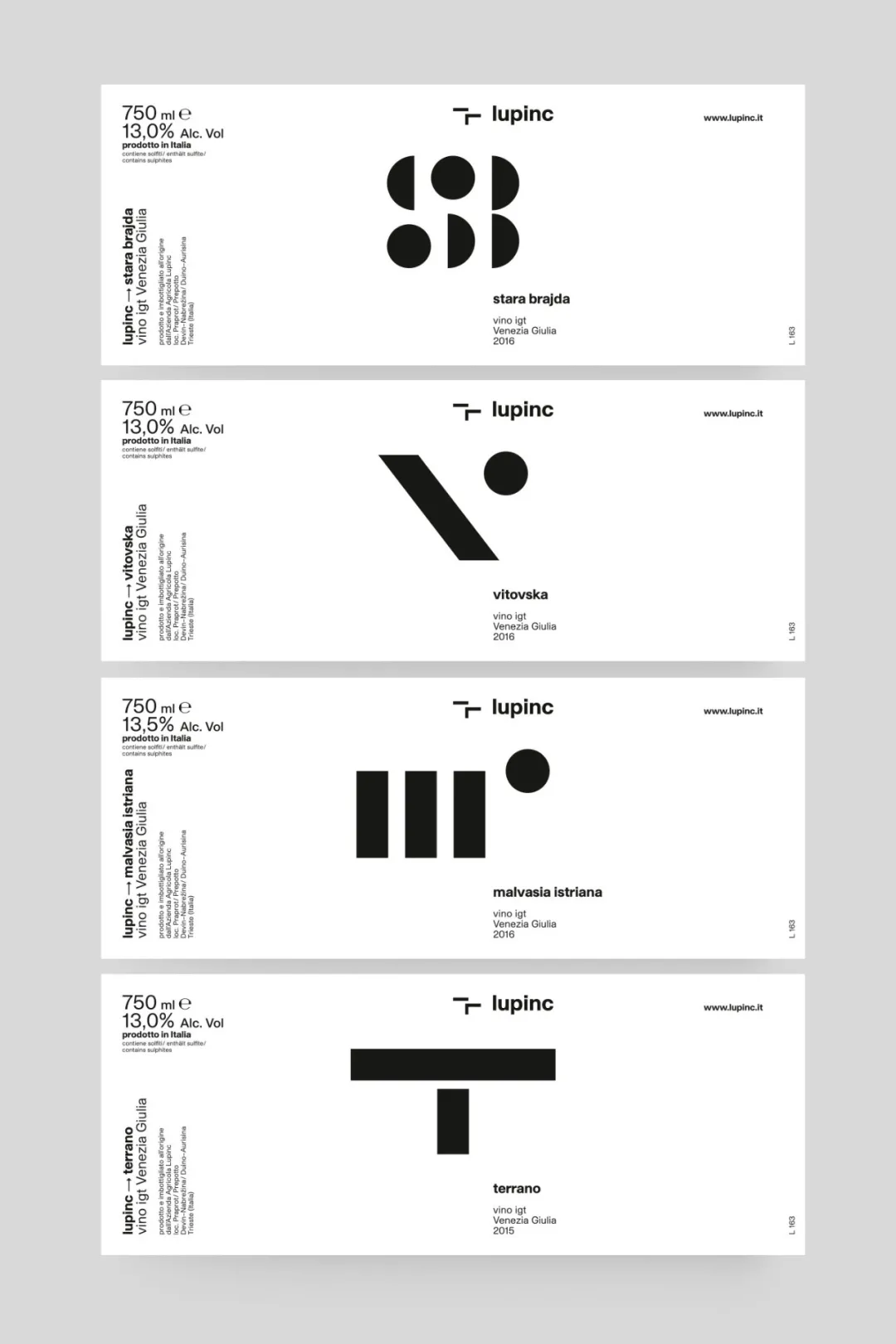
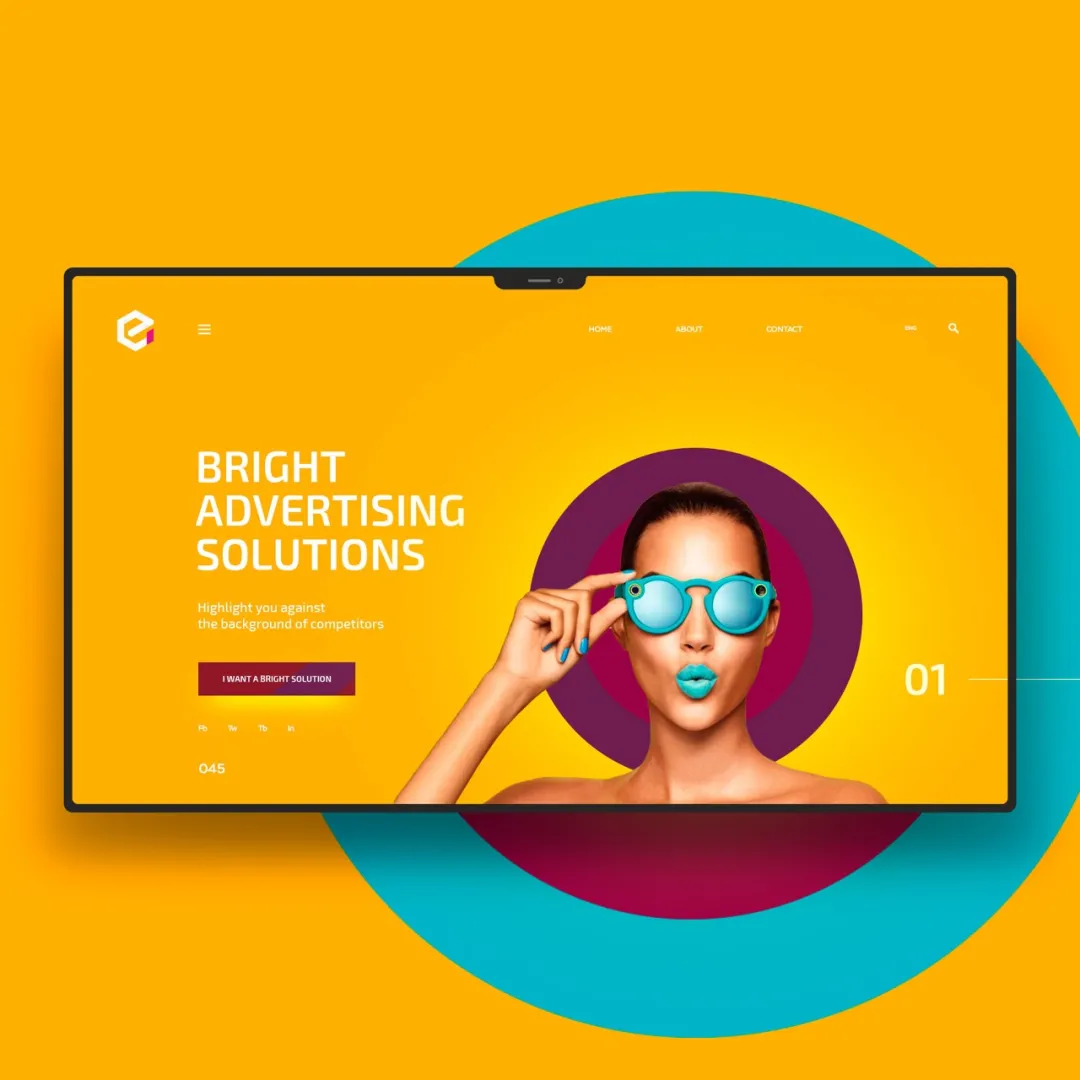
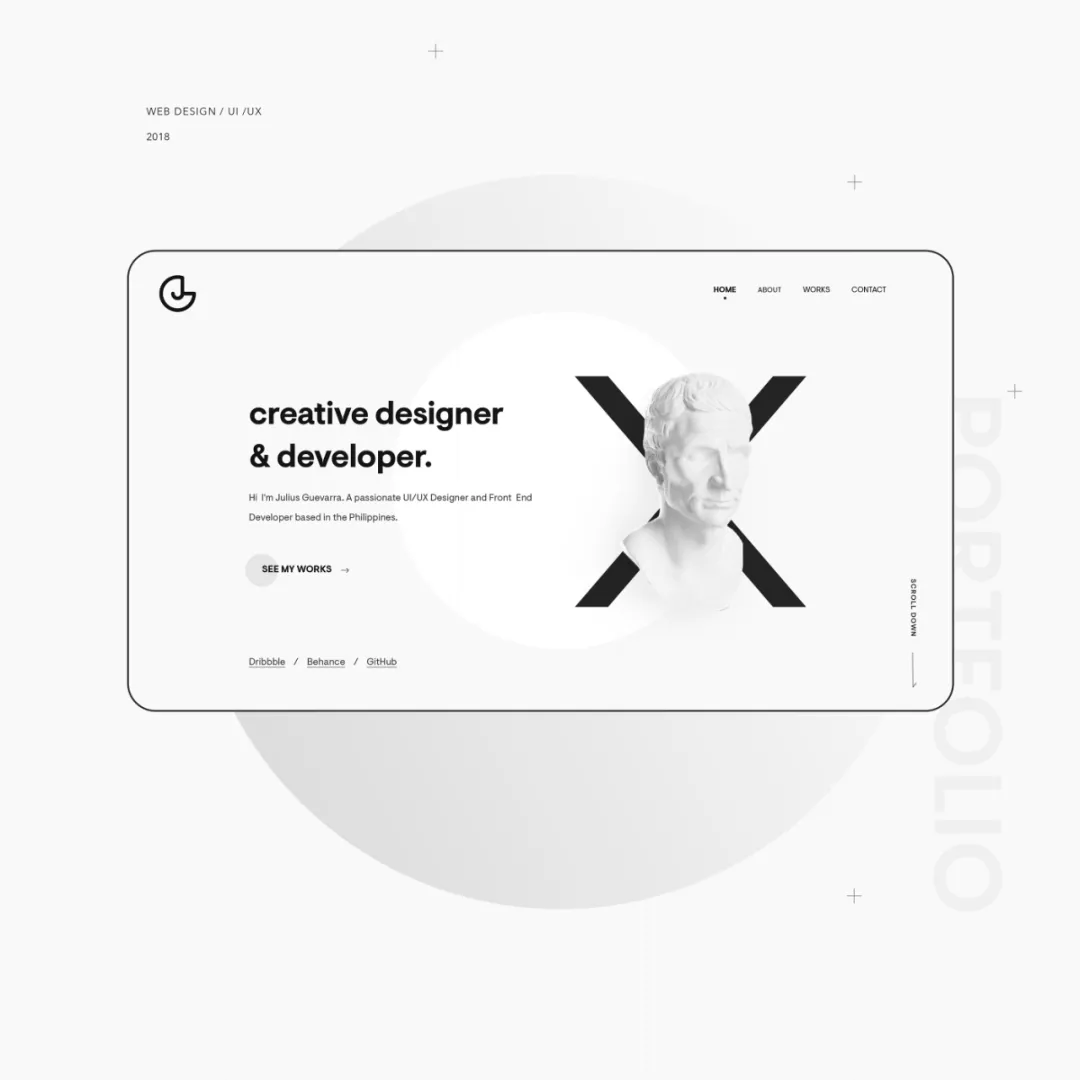
先看看優秀的留白設計案例:






許多人在做PPT 的時候,只要看見畫面上有空白的地方,就控制不了總想把它填滿,要么把文字放大、要么在版面上塞滿其他裝飾元素,這樣做不僅會讓整個版面看起來很low,信息傳遞也變的不清楚。
所以,做PPT 的時候,不要害怕留白。活用留白,可以做出更加清晰、美觀的PPT。
留白≠空白
在設計上,留白指不過度設計空白空間,即去掉不必要的複雜裝飾,讓佈局之間、段落之間、元素之間保持空間感和呼吸感,並非特指留下白色。
如何做好留白設計
首先,我們應該搞明白,留白的目的是為了讓主題更加突出。
當我們在寫PPT 的時候,應該優先考慮將閱讀者的注意力吸引到要傳遞的內容對像上。想要實現這個目標——最有效的方法之一就是移除該對象周圍所有其他元素,
巧妙利用周圍的空白量,因為當周圍沒有其他東西可以看的時候,閱讀者自然會將注意力放在該對像上。
舉個栗子,下面這張圖片你第一眼看到什麼?

明明整張 當對象周圍空白越多,閱讀者的注意力越容易被吸引。
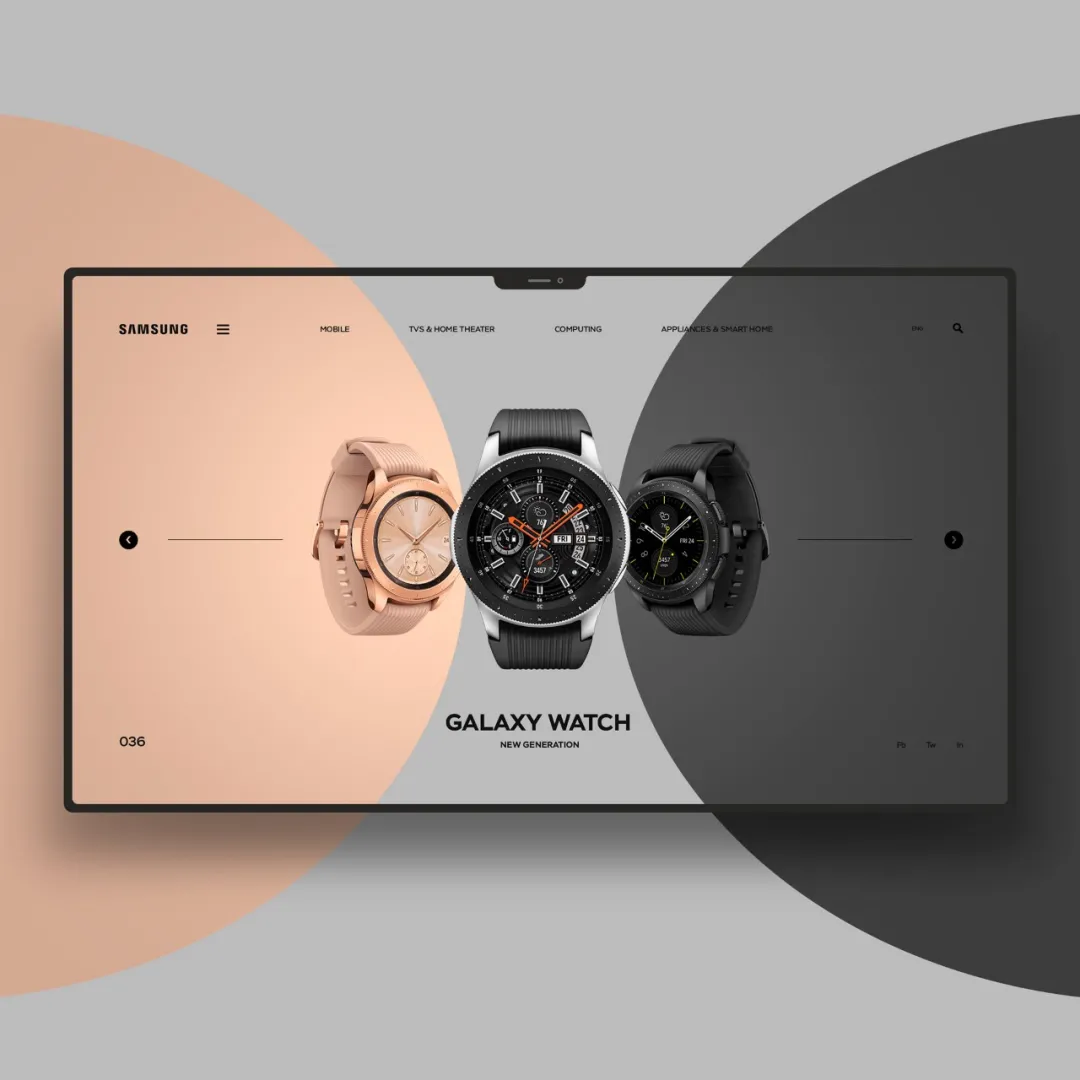
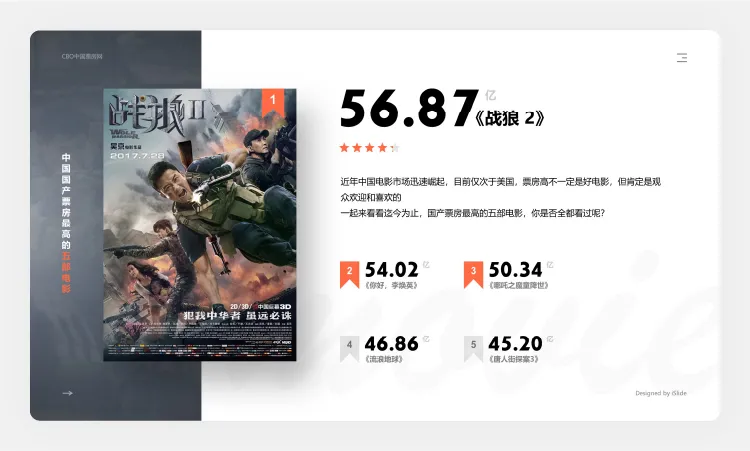
再看下面這個案例:


整 還是手錶?
而在圖二中,整個畫面就只有一塊手錶,相比較圖二的主題更加突出,我們的視線自然就被產品本身吸引,並且整個版面圖片和文字的比例各佔50%,信息清晰,手錶的相關信息被高效的傳遞到閱讀者腦海中。
2.2 / 建立層次結構
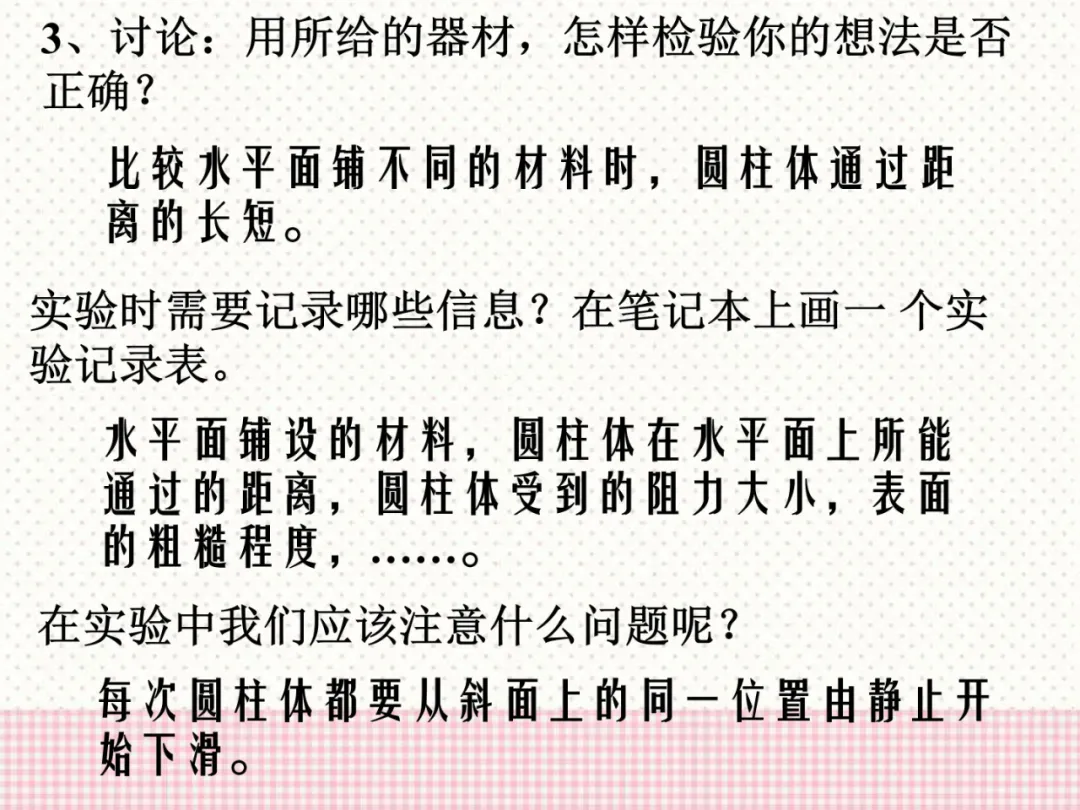
因為留白會讓閱讀者將注意力集中在某些元素上,所有我們需要注意讓這些元素具有層次感。先看一個反面栗子:

這 一頁PPT 的版面是非常有限的,如果在有限的空間內再不注重層次感,
雖然在工作中,我們經常會遇到要在幾頁PPT裡面反饋很多內容的情況,但是要記住,信息越多,信息之間的層次感越重要。
我們可以根據信息的重要程度做好層次區分:突出重要信息,不重要信息做弱化處理。

案
具體常用表現方法有以下4 種:
位置區分:一個版面中,靠上、靠左的位置通常最容易吸引註意力,而正文一般放在版面中央,底部用來排列一些不重要信息。

案例庫搜索#648413
大小區分:越大的目標越容易吸引註意力。現在你們終於知道為什麼甲方爸爸們總是說”字體再大一點”了吧!像標題、核心主題這類信息,都可以通過字號大小進行區分。

案例
字體區分:不同的字體會帶來不一樣的視覺感受,同時不同層級信息使用不同字體(但是需要注意一個版面最多不要使用超過兩種不同的字體),也可以提高閱讀效率。

案例庫搜索#585991
色彩區分:色彩會豐富我們的視覺感受,對比一下下面的兩個版面,有顏色的字體明顯比純白色字體更具科技感和潮流感。

案例庫搜索 #642676
元素區分:以上三種都是基礎的區分方式,做好以上三點,其實整個版面看起來就已經比較有層次感了。如果想要更進一步區分,我們還可以通過加入一些裝飾元素,如色塊、線條、造型等進行區分。

案例庫搜索 #638500

案例庫搜索 #621647
2.3 / 提升閱讀效率
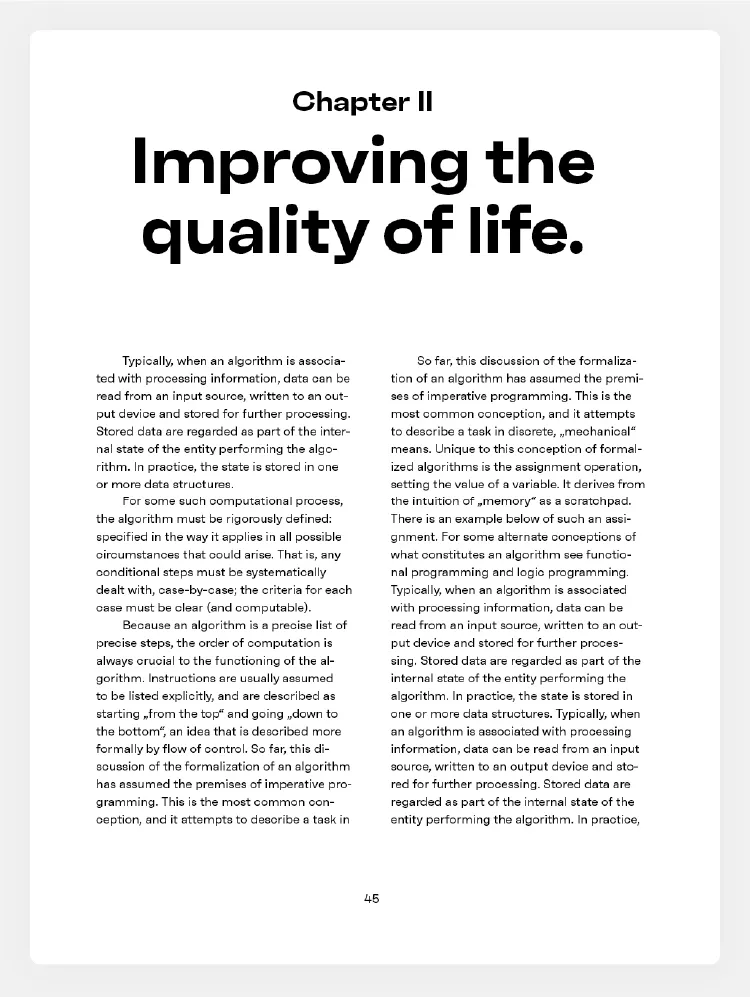
一份優秀的PPT 一定以內容為王,內容也是吸引閱讀的最重要因素之一。一般我們將段落、行、文字之間的空白稱為微空白,合理的使用微空白更易於瀏覽和提高閱讀性。
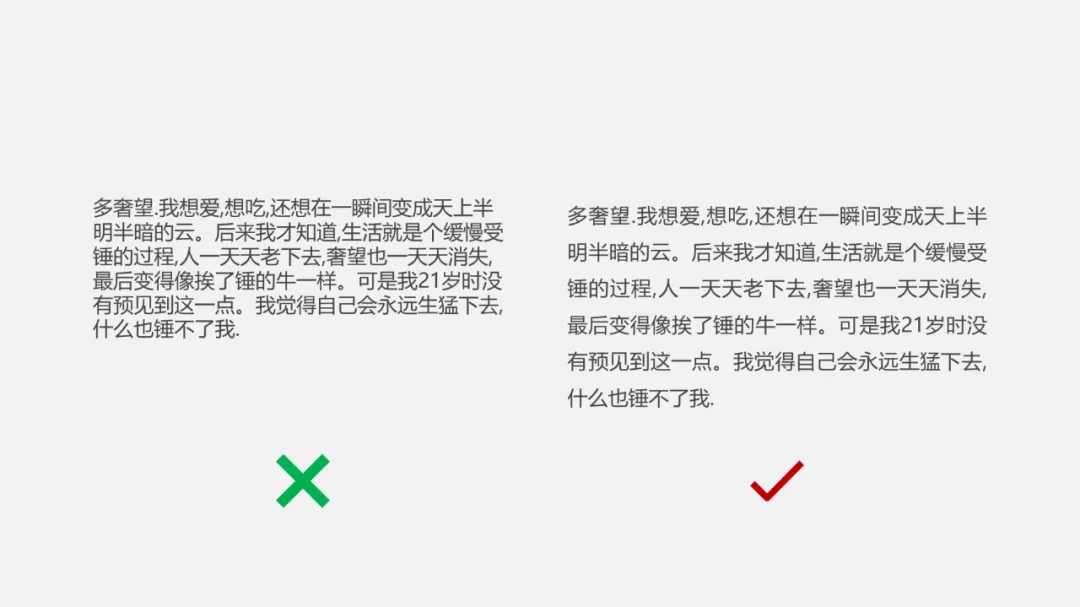
除開內容本身,當行間距太緊,會讓人迅速感到疲勞,失去閱讀的慾望。我的使用習慣是,中文版式行間距1.5 倍,英文版式行間距1.3 倍。保持舒適的字距與行距,可以讓人在閱讀的時候心情愉悅。

另外,在認知心理學中,有一種定理叫做“格式塔原理”,它規定了人類視覺的工作原理,即我們的大腦會將靠近的物體自動建立聯繫,也就是我們非常熟悉的設計四大法則中【親密】的另一種說法。
舉個例子,看下面這張圖片:

3
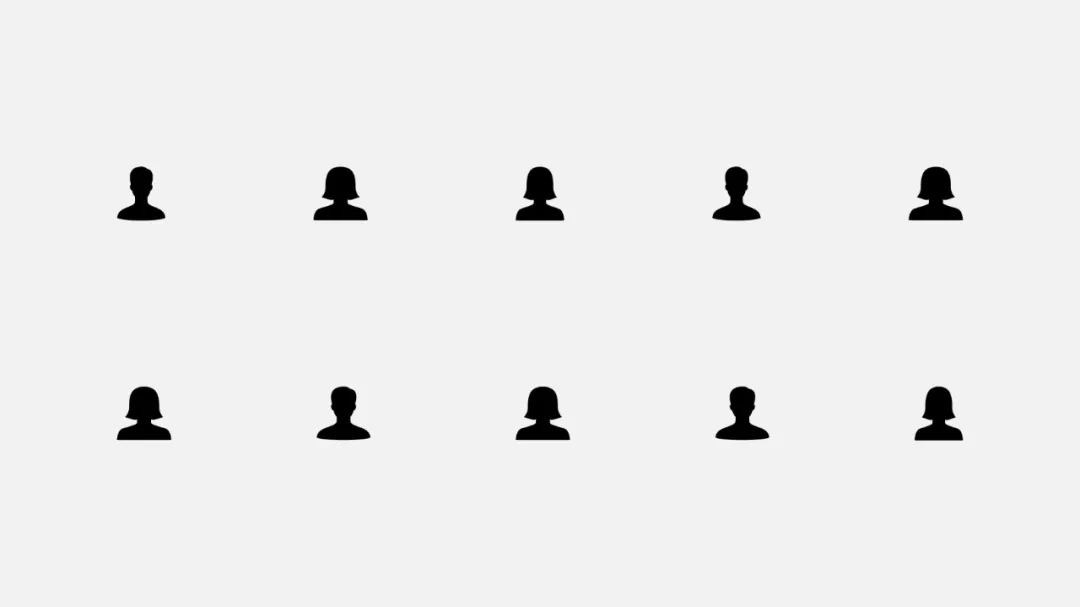
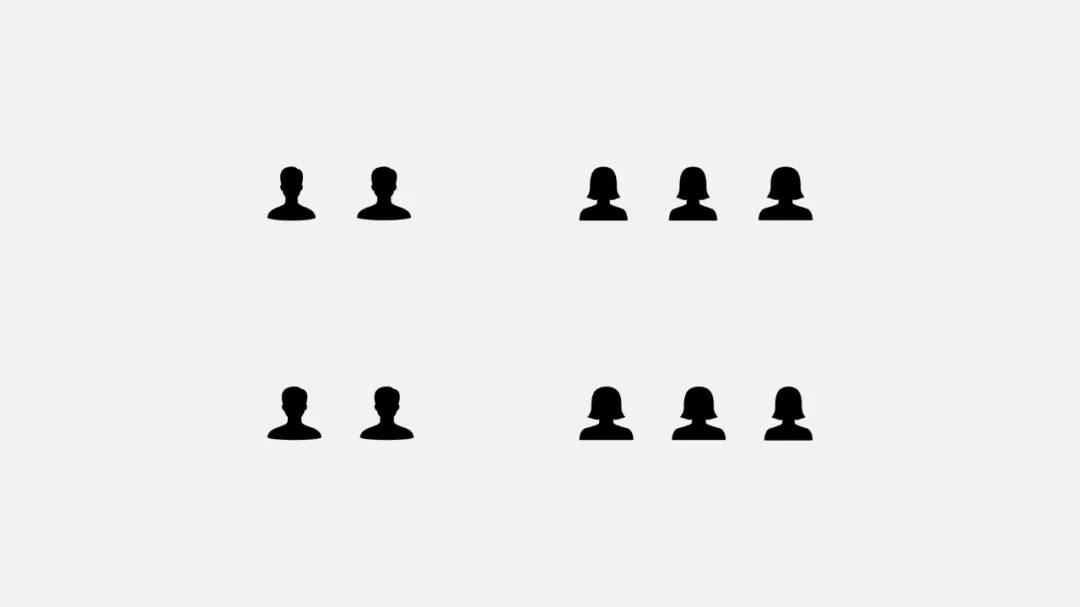
再看下面這張圖片:

同樣是3 秒鐘以內,我們卻能迅速得出【4 個男人】和【6 個女人】的結論。
有沒有發現?同樣兩張圖片,內容一樣,只是擺放的位置、間距、大小有了變化,我們卻能在相同的時間內得出兩種截然不同的答案?其實這就是格式塔原理中的親密性原則起了作用。
第一張圖片中的男女圖標雖然擺放整齊,但是因為混在一起,根本不知道應該先看哪個東西,3 秒鐘之內要區分類型都很困難,更別說要統計出具體數量。
而第二張圖片中的男女圖標,根據性別被整齊的劃分為兩個部分,自然能一眼看出類型與數量,這個就是親密性的作用。
將相關的元素組織在一起,讓它們的物理位置相互靠近,這樣相關元素就會被看作一個整體的組,而不是一些彼此無關的片段。
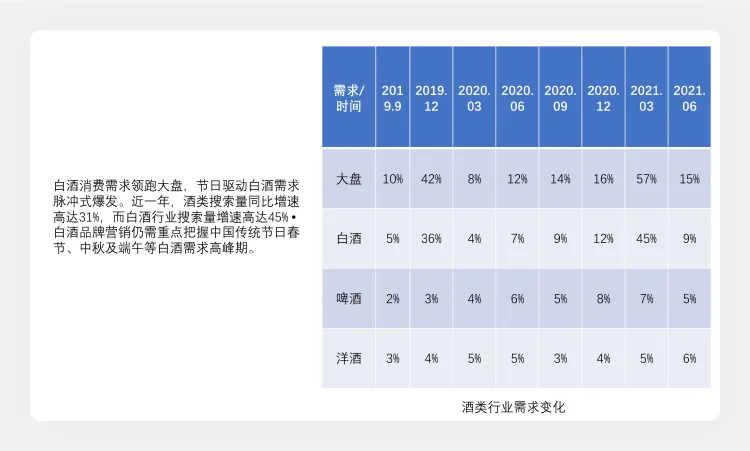
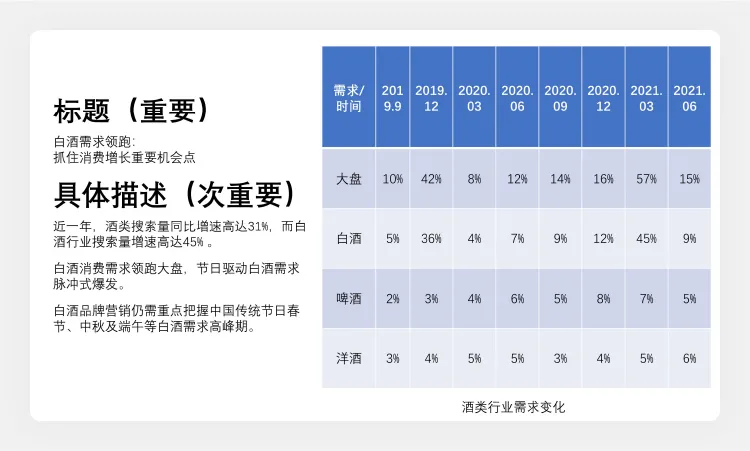
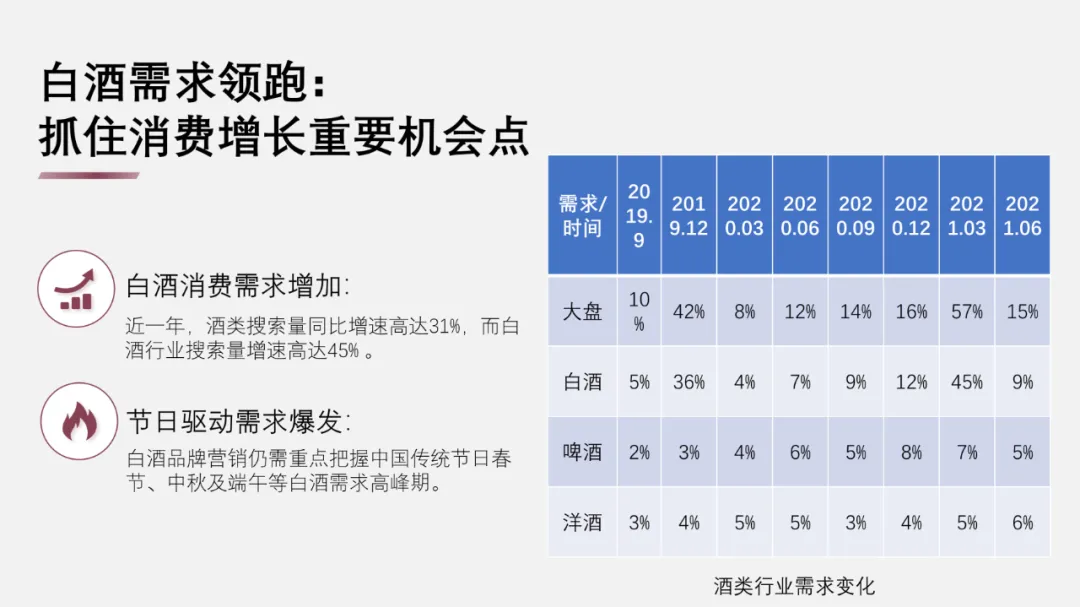
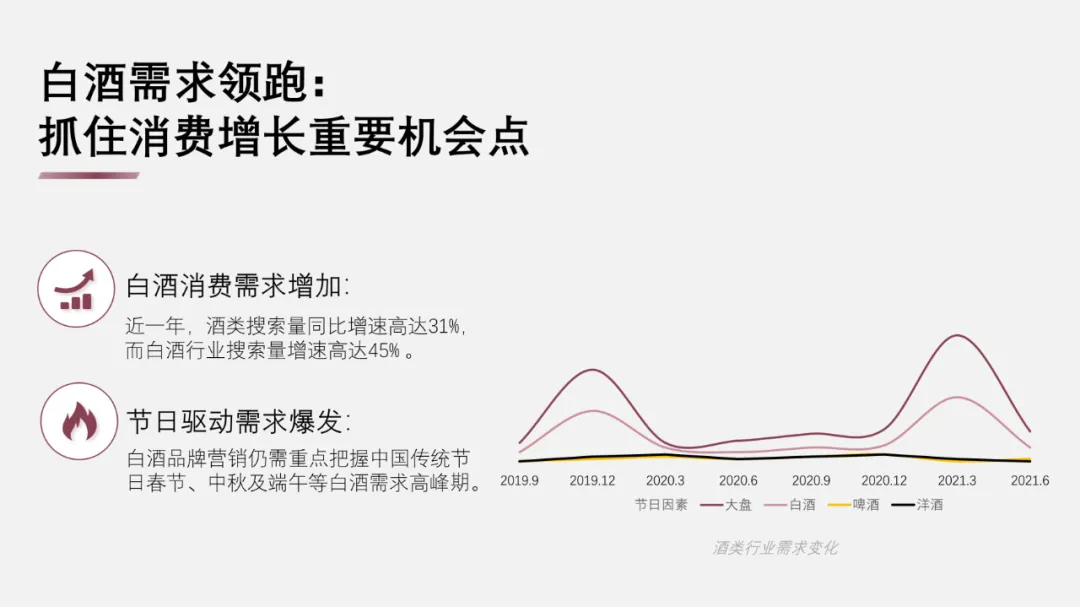
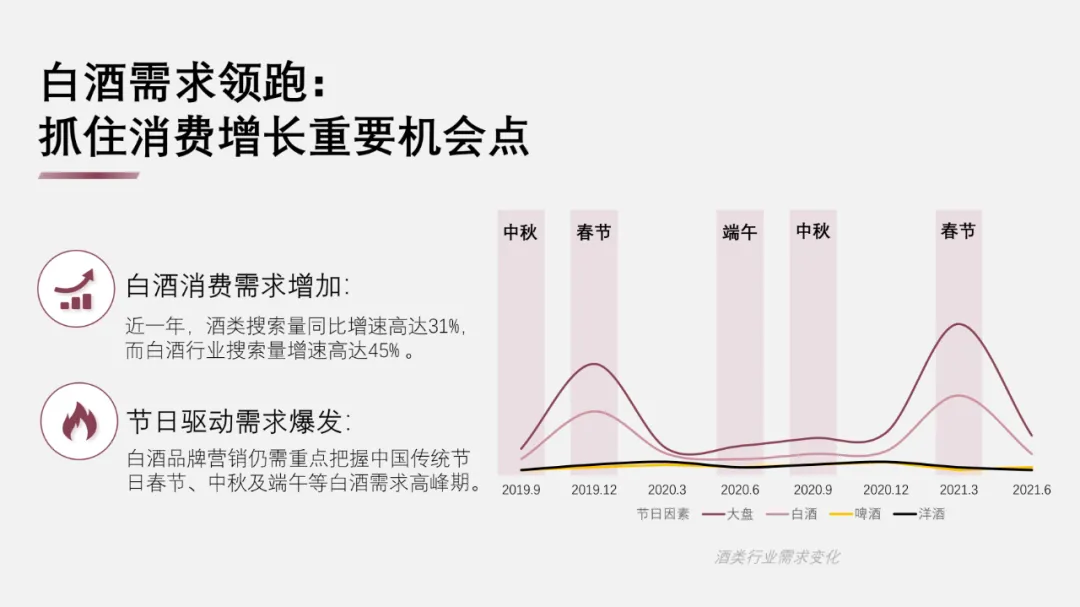
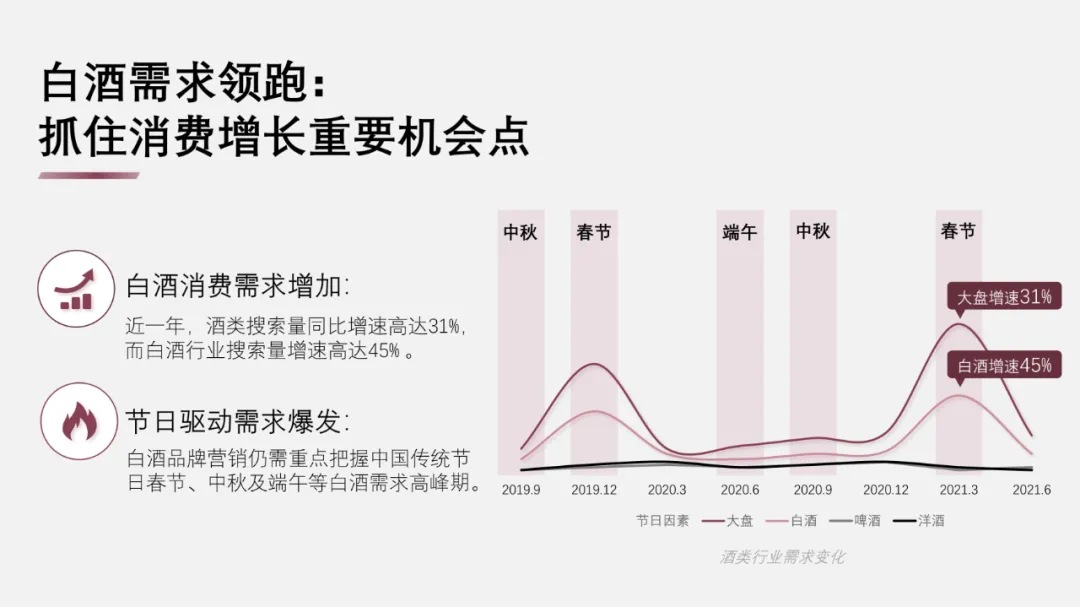
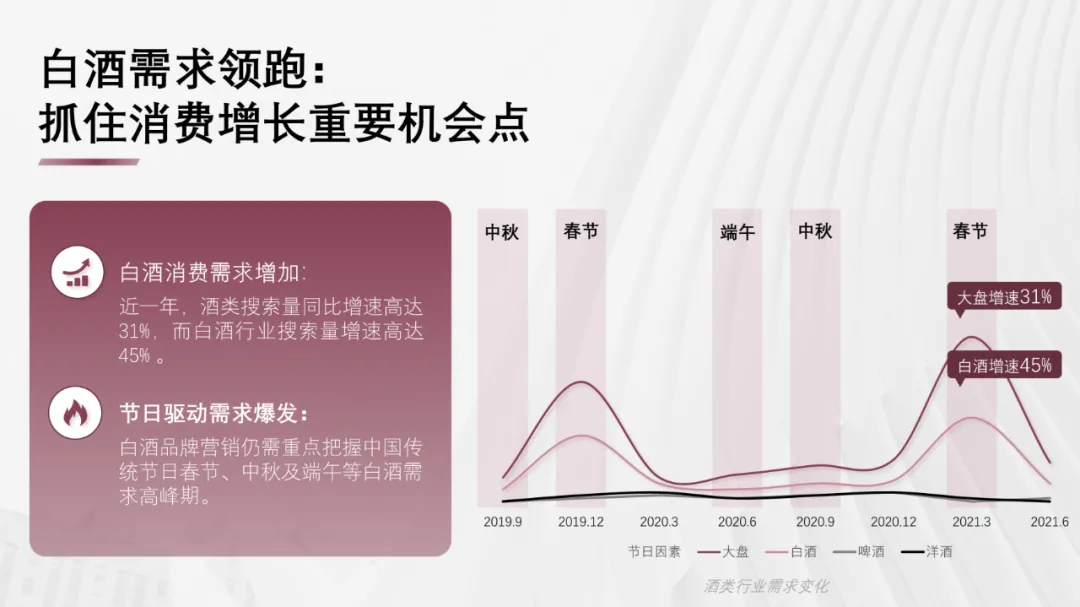
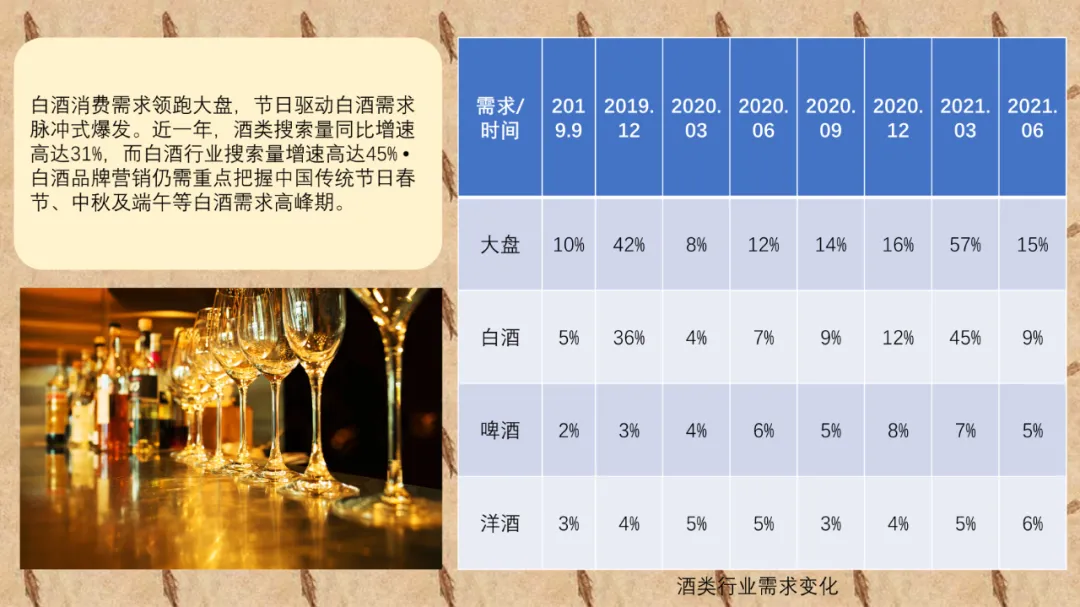
下面我們就用一個案例,來將上述講的方法實際運營一下:

先來定位一下存在的問題:
-
頁面太過飽滿。文字、數據、圖片、背景堆疊,眼睛根本不知道先看哪哪裡,閱讀起來感到費力; -
主題不夠明確。這到底是在分析所有酒類?還是單獨在分析某一種酒? -
內容沒有層次感。內容較多且沒有明顯的層次感,影響閱讀效率。